Hi Guys
With the advent of Tableau 8.1, a new graph feature was introduced which is the boxplot. In all honesty, even I do not know how to effectively use that chart type yet. I'm so glad of this good blog by Tom Hopper explaining the intricate details of the boxplot. Have a look at the entry below:
http://tomhopper.me/2014/07/04/the-most-useful-data-plot-youve-never-used/
Tableau Tips by Venture
Thursday, 10 July 2014
Friday, 25 April 2014
How to lie in DV?
Hi all,
We all have done it or heard about it, padding up our resumes to make it look better or using bombastic words in our reports to make it more elegant. And this is also not alien to the world of DV. See the ways how a DV is manipulated to NOT tell the story accurately, and how the manipulations would brig the wrong idea, and some, even the opposite to the public.
Check it out here:
How to Lie with Data Visualization
We all have done it or heard about it, padding up our resumes to make it look better or using bombastic words in our reports to make it more elegant. And this is also not alien to the world of DV. See the ways how a DV is manipulated to NOT tell the story accurately, and how the manipulations would brig the wrong idea, and some, even the opposite to the public.
Check it out here:
How to Lie with Data Visualization
Tuesday, 18 February 2014
DV throughout History
In recent years, Data Visualization (DV) has been the talk of the town. At first, people were just looking for a better way to understand and interact with their data, and DV came as a very niche area in the BI universe. Now, DV is at its greatest time, businesses have adopted it for some time, but its the layman, the normal people like you and me who are now more exposed and embracing this new frontier. With the help of free tools like Tableau Public, DV is exploding now with new creative ways to understand and explain data.
Although it seemed like a recent phenomenon, using DV as a means of conveying an idea is definitely not new, don't be surprised that people who defined history like Florence Nightingale used DV in helping to save the lives of millions of soldiers at the turn of the 20th century. And we could have never known the importance of sanitation if it wasn't for her.
Take a look at this blog entry to see which DVs were influential in mankind's history.
Also, after watching the presentation, take a look at this site that lists historical DVs that represented critical milestones shaping our history:
Gallery of Data Visualization - Historical Milestones
-Zan
Although it seemed like a recent phenomenon, using DV as a means of conveying an idea is definitely not new, don't be surprised that people who defined history like Florence Nightingale used DV in helping to save the lives of millions of soldiers at the turn of the 20th century. And we could have never known the importance of sanitation if it wasn't for her.
Take a look at this blog entry to see which DVs were influential in mankind's history.
The 5 Most Influential Data Visualizations of All Time
Also, after watching the presentation, take a look at this site that lists historical DVs that represented critical milestones shaping our history:
Gallery of Data Visualization - Historical Milestones
-Zan
Wednesday, 11 December 2013
Leveraging footprints on Disk and Memory space between Tableau, Qlikview and Spotfire
Hi guys,
I stumbled upon this great comparison done by Andrei Pandre on DV (Data Visualization tool) footprint on Disk and Memory for 3 In memory BI tools namely Tableau, Qlikview and Spotfire.
Here is an excerpt of the comparison done between the 3 DV tools:
I stumbled upon this great comparison done by Andrei Pandre on DV (Data Visualization tool) footprint on Disk and Memory for 3 In memory BI tools namely Tableau, Qlikview and Spotfire.
Here is an excerpt of the comparison done between the 3 DV tools:
It is interesting to note that for dashboards that has lower Marks or Visible Datapoints as Andrei put it, Tableau's memory footprint is just about 5% off the footprints of both Spotfire and Qlikview, with Qlikview consuming the most memory. This makes sense as when you have lower Visible datapoints in your screen, then logically you shouldn't be consuming more memory. And if you done quite a number of DV work, you will definitely know that a lot of times more Marks doesn't always mean better dashboards. Sometimes too much data points would just add clutter. As Andrei pointed out, a dashboard with more than a few hundred datapoints is usually a sign of poor design and the designer's lack of understanding of the DV task.
So for people like me who like to tell my stories as simple as possible, and enabling my clients analyze their data with the best experience, Tableau would be the better tool for the job. With its smarter memory management compared with the other two, it gives a good leverage for customers and for me as well as a designer to create DV projects without having too much concern on hardware. In fact a lot of times, people use VM tools to deploy Tableau.
You can see the original articles here:
Monday, 9 December 2013
8 cool features of Tableau 8.1
Hi guys,
As you probably have known for quite some time, Tableau 8.1 is released and a ton of cool features is available for us to utilize. However, I'd like to highlight some really nice new features that's been on our wishlist for some time. And here they are:
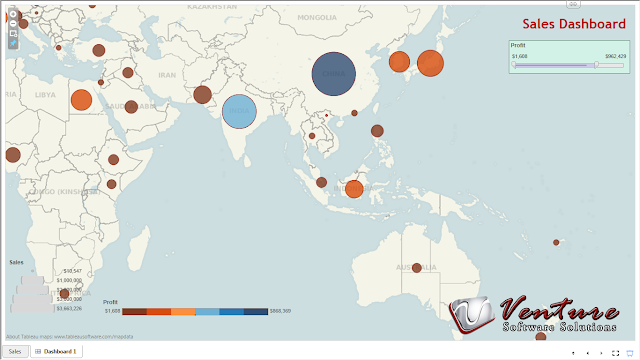
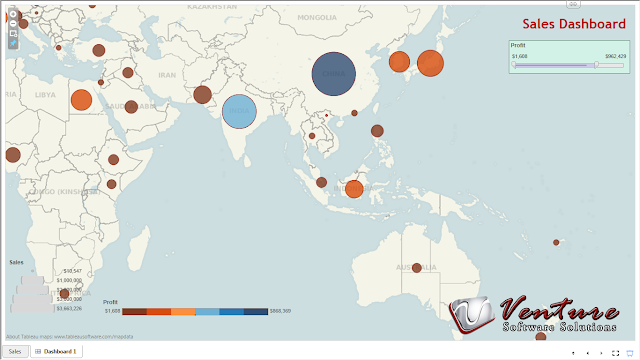
#1 Dashboard Transparency
Since tableau 8, we have been able to create floating items in our dashboards. Be it quickfilters, legends even text and logos. Its a wonderful feature, adding that free-form illusion to create a more immersed experience. However, one annoying problem is that the background color of these floating items cannot be transparent. Thus leaving us with a beautiful chart on a Map background only to be spoiled by ugly white backgrounds of the legends. With 8.1 we now can set transparent background for titles, legends and even images as long as the images have transparency. Unfortunately quickfilters are not included in this improvement, so let's hope they got it right on the next release.
#2 Full Screen Presentation Mode
Finally, that's all I can say. A lot of customers expect that the presentation mode would look like Powerpoint. And they are right to expect that. Its just so weird that Tableau took this long to come up with this feature. Anyway its here now and its just lovely. Reports can be more immersive and we can focus more on the presentation than get distracted with unnecessary controls.

#3 Workbook to workbook copying
This is something that's immediately obvious but surprisingly you cannot do with previous versions of Tableau. Many a time where, you are working on a workbook, then you'd remember something you did at another workbook that you can use. Of course you'd try to copy a sheet from that workbook to the one you're working on, only to discover that it can't be done, and end up building the feature from scratch. I'm glad that this headache is finally over.
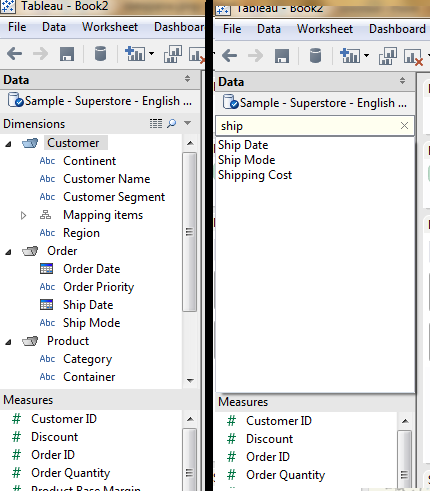
#4 Data Folders and Search
This feature isn't really obvious when you only work with a small data set. But some analysts require access to more than a hundred fields, so when something like that happens, it really helps to organize your data without affecting the content themselves. Another handy feature is the search option, when there are too many fields you need to use, and you are tired of scrolling and squinting your eyes to find particular field, with 8.1 this unnecessary process is eliminated.

As you probably have known for quite some time, Tableau 8.1 is released and a ton of cool features is available for us to utilize. However, I'd like to highlight some really nice new features that's been on our wishlist for some time. And here they are:
Since tableau 8, we have been able to create floating items in our dashboards. Be it quickfilters, legends even text and logos. Its a wonderful feature, adding that free-form illusion to create a more immersed experience. However, one annoying problem is that the background color of these floating items cannot be transparent. Thus leaving us with a beautiful chart on a Map background only to be spoiled by ugly white backgrounds of the legends. With 8.1 we now can set transparent background for titles, legends and even images as long as the images have transparency. Unfortunately quickfilters are not included in this improvement, so let's hope they got it right on the next release.
#2 Full Screen Presentation Mode
Finally, that's all I can say. A lot of customers expect that the presentation mode would look like Powerpoint. And they are right to expect that. Its just so weird that Tableau took this long to come up with this feature. Anyway its here now and its just lovely. Reports can be more immersive and we can focus more on the presentation than get distracted with unnecessary controls.

#3 Workbook to workbook copying
This is something that's immediately obvious but surprisingly you cannot do with previous versions of Tableau. Many a time where, you are working on a workbook, then you'd remember something you did at another workbook that you can use. Of course you'd try to copy a sheet from that workbook to the one you're working on, only to discover that it can't be done, and end up building the feature from scratch. I'm glad that this headache is finally over.
#4 Data Folders and Search
This feature isn't really obvious when you only work with a small data set. But some analysts require access to more than a hundred fields, so when something like that happens, it really helps to organize your data without affecting the content themselves. Another handy feature is the search option, when there are too many fields you need to use, and you are tired of scrolling and squinting your eyes to find particular field, with 8.1 this unnecessary process is eliminated.
#5 DATEPARSE Function
Tableau handles dates very well, that's a fact, but this comes with a small quirk, only a certain format of dates is accepted, lest your date data would become a jumbled mess. To handle this issue, we ususally have to create a calculated field and process the date manually from the string. This is OK if you have one date format, but with several, you'd have to settle with lines and lines of formula. With 8.1's DATEPARSE function, it really streamlines the date processing into a single function, just give the field name, the date formatting of the string and voila! the date is parsed and you can get on with your work.
#6 Quickfilter Apply
When you work with your workbook online either with a browser or mobile device, latency can sometimes be an issue. You love the fact that Tableau automatically refreshed your data when you use the quickfilters, but you'll be really annoyed when it does that all the time and with a slow connection, it gets even worse. Yes you have the :pause for automatic updates" button, but sometimes its too late when you remember to use it. On 8.1, having an "Apply" button on a quickfilter is really intuitive, enabling you to set whatever filtering you want to apply then query it in one shot.
#7 Draggable Quickfilter
With Tableau 8.1, you can do your work on your iPad or your Android tablets, cool, but one uncool thing is that when you are analyzing a Viz that too big of a size or when you'd want to zoom in to have clear view on a particular chart on a dashboard, you'd have to scroll back and forth between the filters and the chart. Enabling the quickfilters to be dragged really makes things easier, now you can analyze your data anywhere without sacrificing the experience you get from a desktop.

#8 Ranking
This is one of the few features that is simple and you'd expect to have in Tableau since early on. But what usually happens is you end up misjudging its simplicity and having calculated fields with lines and lines of formula just to get the ranking right. I'm so glad that this feature is finally here, and you can access it directly from the quick table calculation option. Cool :)
Of course guys there are more advances in Tableau 8.1, but the ones I mentioned, really hits the spot. So enjoy the new Tableau, and with 8.2 on the horizon, more features would come and more people can enjoy visualizing data with Tableau, especially Mac users <wink> <wink>.
If you have any questions on Tableau, or just need someone to show you around the software, feel free to contact us at http://venturess.com.
See Ya
Wednesday, 18 September 2013
Tableau on Mac revisited
Hi guys,
Tableau has been the envy of Mac users who had to resort to virtualization just to run their favorite analysis software, such elegant tool does not belong to an old clunky PC they might think. Alas, they can rejoice although not too soon. Tableau v8.2 which will feature a Mac version would likely be released early 2014, how early? We have no idea, but don't expect it to be too early.
You can view the original report at the Tableau Public Blog.
Friday, 15 March 2013
Custom Filled Maps and Boundaries with Tableau 7
Hi guys, Its been a while but man oh man it has been an exciting time for us. New ventures, new customers and a new version of Tableau in the horizon.
Today however I delve into something that I have been trying to work on, but didn't have the time to actually explore it, which is creating custom filled maps in Tableau 7. Everybody who's using Tableau 7 by now would have been familiar with filled maps. It is a nice feature that enables you to quantify measures by filling colors to the map boundaries. As seen in the sample from our sister blog Datalore:
This is all well if your data is in the US, but for us Malaysians, we can see our detail at the state level, and nothing more. So I set up to find out how to actually create custom filled maps for more refined representation in our map.
If you scour the interweb, there are quite a number of good tutorials on how to achieve this, the two most comprehensive, IMHO would be using tha shape2tab tool and TabGeoHack, accessible below:
shape2tab:
http://community.tableausoftware.com/message/173304#173304
TabGeoHack:
http://www.clearlyandsimply.com/clearly_and_simply/2012/03/create-your-own-filled-maps-in-tableau.html
Which method for you is your cup of tea, but I'm using TabGeoHack, and I'll make a summarized version according to my own tests on our entry today. This guide is only serve to give an idea on what to do, it should be enough for you to start on, but I do strongly encourage you to read the full guides.
Step 1: Download the files and unzip
1. TabGeoHack (the tableau custom shape tool)
2. GDAL 1.9 (geographical library)
Download the files and unzip, I'd like to make things simple and put TabGeoHack in "C:/TabGeoHack"
and GDAL in "C:/GDAL".
Step 2: The general settings.
TabGeoHack uses an xml file called YML, the details of YML can be read in the comprehensive TabGeoHack guide above, but suffice for you to find this file: tabgeohack.yml in your TabGeoHack folder ("C:/TabGeoHack/tabgeohack.yml" in mine).
Open the file with a text editor like Notepad, Notepad++ or Editplus and change the red colored text below to your own path:
So the Tableau repository should be in "C:\Users\<USER>\Documents\My Tableau Repository"
And the GDAL path should be the place where you unzip the GDAL installer. Remember, The GDAL path should be the path where you have the bin folder as below:
In the Open source community there is a very powerful tool for any GIS work called Quantum GIS, here you can create your own custom shape files and export it into ESRI shapes, just remember that Tableau uses ESPG:4236 or WGS84 if you make your own.
But for the purpose of this entry, i'll be using the same site as suggested in the comprehensive detail by downloading from here:
- GADM website
for the Global Administrative Areas of Malaysia that includes districts, which is not available in Tableau 7.
Download the file and unzip. You can put it anywhere you like but you'd have to set the PATH in the environment settings, personally I just create a folder in TabGeoHack's folder for Malaysia. e,g. "C:/TabGeoHack/Malaysia"
Once you have unzipped the folder, the shapefiles would contain several different file extensions, but you pay attention to SHP files, which should also be the biggest size among the lot. For example in my "C/TabGeoHack/Malaysia" folder I would have as below:
Step 5: Creating your own YML configuration file.
Now comes the slightly difficult part for the unfamiliar, you have to create your own YML file to be used to process your custom shapes for Tableau. First, you need to copy a sample YML file in the Samples folder "C/TabGeoHack/Sample". There should be a file named "Porirua Tsunami Warnings.yml". Copy this file to your TabGeoHack root (e.g. C:/TabgeoHack") rename it to your project, in my case I renamed it to "Malaysia.yml" and then I open the file. Here you'd see quite a mess of information, so clean it up first say like below (pay attention also on the red bubbles):
Change the location of your source shapefiles and ourput folder in the first Bubble, say mine is "C:/TabGeoHack/Malaysia".
In the second bubble, you can remove any irrelevant data from the sample and you can add in the shape file you want to use. In my case there are 3 *.shp files : "MYS_adm0", "MYS_adm1" and "MYS_adm2". Each one representing Country, State and District, since I'm only concentrating on district, I chose "MYS_adm2" as my shapefile. Save this file for later, because the next set of information relies on the next process.
Step 6: Using TabGeoHack --info option
In order to know which fields that we can use in our shape file, we have to analyze its content, this is the first part of using TabGeoHack. Unfortunately, TabGeoHack doesn't have any fancy GUI, everything is command prompt. So fire up the command prompt from your start menu, by pressing start and searching cmd.exe, then run it. Go to TabGeoHack directory and enter the command:
"tabgeohack --info Malaysia.yml"
Of course, replace Malaysia.yml with your own filename.
Ok, now we can complete the configuration, with this we can add to Tableau's custom Geocoding. Depending on your shapefile configuration, there are a few information that Tableau needs. A unique ID is a must and also the name of the district that we are about to add. Therefore, in my case, since I'm adding district data, I'm going to take ID_2 for the district ID as a unique identifier, and Name_2 for district name.
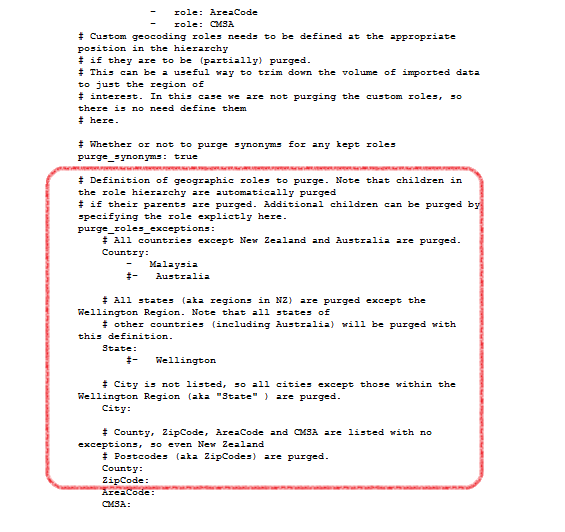
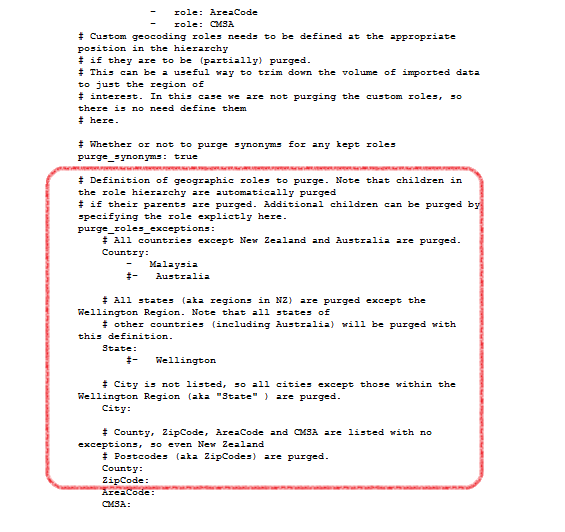
Now my Malaysia.yml config file looks like this:
Do take note of the purging option, by enabling purge_synonyms as true, it allows you to only load the necessary geolocation and ignoring others, so if you only want to focus on a certain country, state, city etc, you'd have to incorporate this into the config file, but in my case, I just set purge_synonyms as false, even though it could hinder performance, but my district boundaries isn't that much so I can risk it.
There is an important note regarding purging, I'll explain it in the next step.

Step 7: Generate the custom geolocoding and import it into Tableau.
Once you have completed the configuration, you can generate the custom geocoding with TabGeoHack.
At the command prompt, still in the same path, type the command below:
"tabgeohack --roles Malaysia.yml"
You should be seeing this:
And in your shapefiles folder ("C:/TabGeoHack/Malaysia/" in my case), you should be seeing a few folders being generated, most importantly, an folder called "Custom Geocoding Files" should be generated containing a generated CSV with the latitude and longitude generated from your shapefiles.
Now open Tableau, go to the main menu and select Map --> Geocoding --> Import Custom Geocoding.
Note on purging:
If you enable it, purging causes all the purged locations inaccessible from your workbook or other workbooks that has locations beyond your custom ones. In order to get back the other locations, you have to remove the custom Geocoding from the Map menu. Don't worry though, you can easily reactivate the Custom Geocoding by running the TabGeoHack command below:
"tabgeohack --activate Malaysia.yml" (change the YML file name to yours)
Step 8: Linking the Shapes to the custom Geocoding.
The final step for this is to run the TabGeoHack shape option, after all of the above process is completed, simply run the command:
"tabgeohack --shapes Malaysia.yml" (change the YML file name to yours)
Ok we're done!!
Step 9: Test out your new Custom filled map.
So now we're done, just connect to your data with the new locations, create the workbook, and see the beauty unfold in front of your eyes.
PS: I know my map is not perfect, but hey I have just demonstrated successfully on adding Custom Filled Shapes with tableau. You can checkout for the better example at:
http://www.clearlyandsimply.com/clearly_and_simply/2012/03/create-your-own-filled-maps-in-tableau.html
And always don't forget, visit our website http://www.venturess.com for exciting news on Tableau as well as other entries from our sister blog: http://vss-datalore.blogspot.com/
-Zan

Today however I delve into something that I have been trying to work on, but didn't have the time to actually explore it, which is creating custom filled maps in Tableau 7. Everybody who's using Tableau 7 by now would have been familiar with filled maps. It is a nice feature that enables you to quantify measures by filling colors to the map boundaries. As seen in the sample from our sister blog Datalore:
If you scour the interweb, there are quite a number of good tutorials on how to achieve this, the two most comprehensive, IMHO would be using tha shape2tab tool and TabGeoHack, accessible below:
shape2tab:
http://community.tableausoftware.com/message/173304#173304
TabGeoHack:
http://www.clearlyandsimply.com/clearly_and_simply/2012/03/create-your-own-filled-maps-in-tableau.html
Which method for you is your cup of tea, but I'm using TabGeoHack, and I'll make a summarized version according to my own tests on our entry today. This guide is only serve to give an idea on what to do, it should be enough for you to start on, but I do strongly encourage you to read the full guides.
Step 1: Download the files and unzip
1. TabGeoHack (the tableau custom shape tool)
2. GDAL 1.9 (geographical library)
Download the files and unzip, I'd like to make things simple and put TabGeoHack in "C:/TabGeoHack"
and GDAL in "C:/GDAL".
Step 2: The general settings.
TabGeoHack uses an xml file called YML, the details of YML can be read in the comprehensive TabGeoHack guide above, but suffice for you to find this file: tabgeohack.yml in your TabGeoHack folder ("C:/TabGeoHack/tabgeohack.yml" in mine).
Open the file with a text editor like Notepad, Notepad++ or Editplus and change the red colored text below to your own path:
So the Tableau repository should be in "C:\Users\<USER>\Documents\My Tableau Repository"
And the GDAL path should be the place where you unzip the GDAL installer. Remember, The GDAL path should be the path where you have the bin folder as below:
Step 4: Get or create shape files
In the Open source community there is a very powerful tool for any GIS work called Quantum GIS, here you can create your own custom shape files and export it into ESRI shapes, just remember that Tableau uses ESPG:4236 or WGS84 if you make your own.
But for the purpose of this entry, i'll be using the same site as suggested in the comprehensive detail by downloading from here:
- GADM website
for the Global Administrative Areas of Malaysia that includes districts, which is not available in Tableau 7.
Download the file and unzip. You can put it anywhere you like but you'd have to set the PATH in the environment settings, personally I just create a folder in TabGeoHack's folder for Malaysia. e,g. "C:/TabGeoHack/Malaysia"
Once you have unzipped the folder, the shapefiles would contain several different file extensions, but you pay attention to SHP files, which should also be the biggest size among the lot. For example in my "C/TabGeoHack/Malaysia" folder I would have as below:
Step 5: Creating your own YML configuration file.
Now comes the slightly difficult part for the unfamiliar, you have to create your own YML file to be used to process your custom shapes for Tableau. First, you need to copy a sample YML file in the Samples folder "C/TabGeoHack/Sample". There should be a file named "Porirua Tsunami Warnings.yml". Copy this file to your TabGeoHack root (e.g. C:/TabgeoHack") rename it to your project, in my case I renamed it to "Malaysia.yml" and then I open the file. Here you'd see quite a mess of information, so clean it up first say like below (pay attention also on the red bubbles):
*Note: Daerah means District in Malay.
Change the location of your source shapefiles and ourput folder in the first Bubble, say mine is "C:/TabGeoHack/Malaysia".
In the second bubble, you can remove any irrelevant data from the sample and you can add in the shape file you want to use. In my case there are 3 *.shp files : "MYS_adm0", "MYS_adm1" and "MYS_adm2". Each one representing Country, State and District, since I'm only concentrating on district, I chose "MYS_adm2" as my shapefile. Save this file for later, because the next set of information relies on the next process.
Step 6: Using TabGeoHack --info option
In order to know which fields that we can use in our shape file, we have to analyze its content, this is the first part of using TabGeoHack. Unfortunately, TabGeoHack doesn't have any fancy GUI, everything is command prompt. So fire up the command prompt from your start menu, by pressing start and searching cmd.exe, then run it. Go to TabGeoHack directory and enter the command:
"tabgeohack --info Malaysia.yml"
Of course, replace Malaysia.yml with your own filename.
Ok, now we can complete the configuration, with this we can add to Tableau's custom Geocoding. Depending on your shapefile configuration, there are a few information that Tableau needs. A unique ID is a must and also the name of the district that we are about to add. Therefore, in my case, since I'm adding district data, I'm going to take ID_2 for the district ID as a unique identifier, and Name_2 for district name.
Now my Malaysia.yml config file looks like this:
Do take note of the purging option, by enabling purge_synonyms as true, it allows you to only load the necessary geolocation and ignoring others, so if you only want to focus on a certain country, state, city etc, you'd have to incorporate this into the config file, but in my case, I just set purge_synonyms as false, even though it could hinder performance, but my district boundaries isn't that much so I can risk it.
There is an important note regarding purging, I'll explain it in the next step.

Step 7: Generate the custom geolocoding and import it into Tableau.
Once you have completed the configuration, you can generate the custom geocoding with TabGeoHack.
At the command prompt, still in the same path, type the command below:
"tabgeohack --roles Malaysia.yml"
You should be seeing this:
And in your shapefiles folder ("C:/TabGeoHack/Malaysia/" in my case), you should be seeing a few folders being generated, most importantly, an folder called "Custom Geocoding Files" should be generated containing a generated CSV with the latitude and longitude generated from your shapefiles.
Now open Tableau, go to the main menu and select Map --> Geocoding --> Import Custom Geocoding.
The import process depends on how much data you are inserting and also if there are any errors or not. For example, in my configuration. I used the english word for "District" as my District ID and Name, Tableau threw me an error because the word District is already taken by Tableau. So I renamed "District" to Daerah, which is the Malay translation.
Note on purging:
If you enable it, purging causes all the purged locations inaccessible from your workbook or other workbooks that has locations beyond your custom ones. In order to get back the other locations, you have to remove the custom Geocoding from the Map menu. Don't worry though, you can easily reactivate the Custom Geocoding by running the TabGeoHack command below:
"tabgeohack --activate Malaysia.yml" (change the YML file name to yours)
Step 8: Linking the Shapes to the custom Geocoding.
The final step for this is to run the TabGeoHack shape option, after all of the above process is completed, simply run the command:
"tabgeohack --shapes Malaysia.yml" (change the YML file name to yours)
Ok we're done!!
Step 9: Test out your new Custom filled map.
So now we're done, just connect to your data with the new locations, create the workbook, and see the beauty unfold in front of your eyes.
PS: I know my map is not perfect, but hey I have just demonstrated successfully on adding Custom Filled Shapes with tableau. You can checkout for the better example at:
http://www.clearlyandsimply.com/clearly_and_simply/2012/03/create-your-own-filled-maps-in-tableau.html
And always don't forget, visit our website http://www.venturess.com for exciting news on Tableau as well as other entries from our sister blog: http://vss-datalore.blogspot.com/
-Zan
Subscribe to:
Posts (Atom)